
My AccountLog In
Welcome back

Login to your account
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.


































































Easy to add inspiration
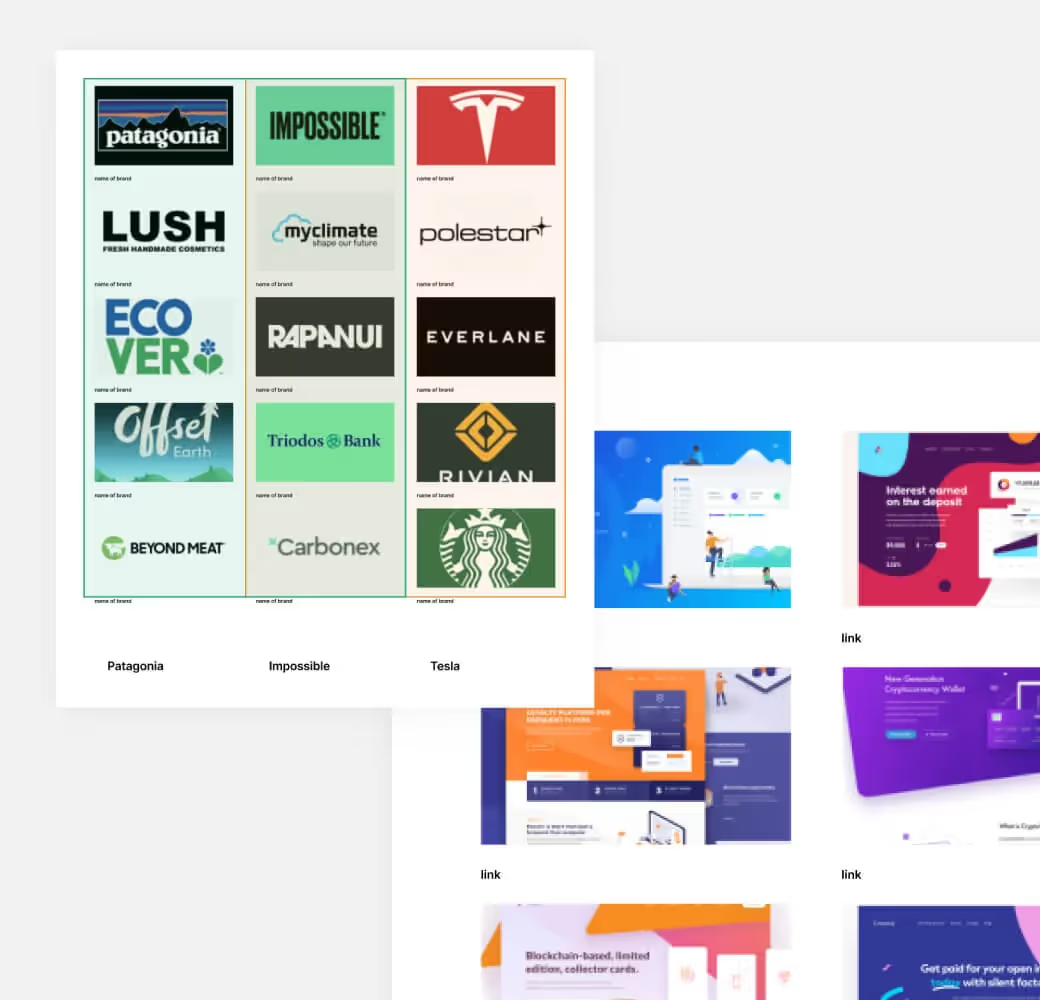
Brand Spectrums
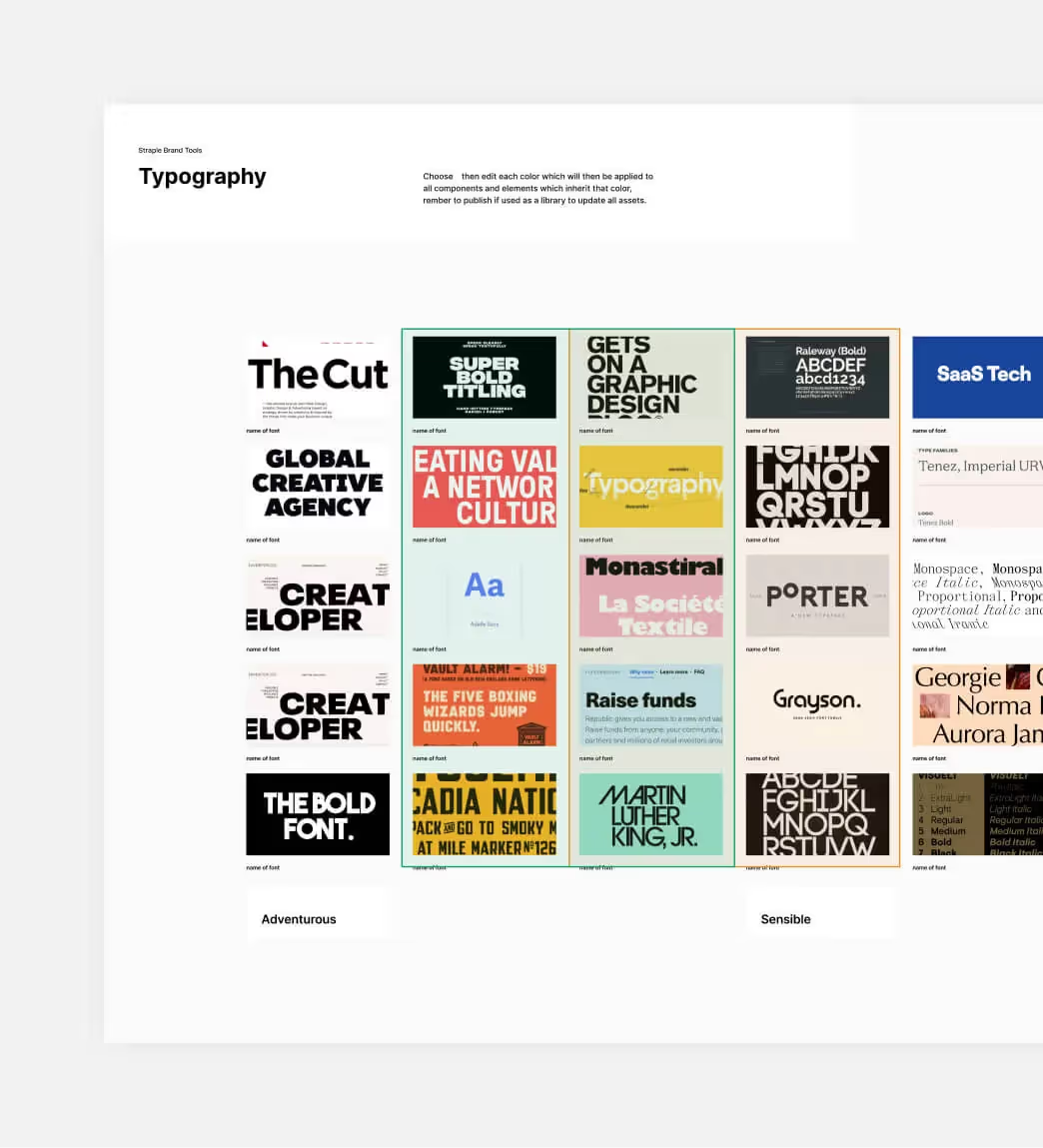
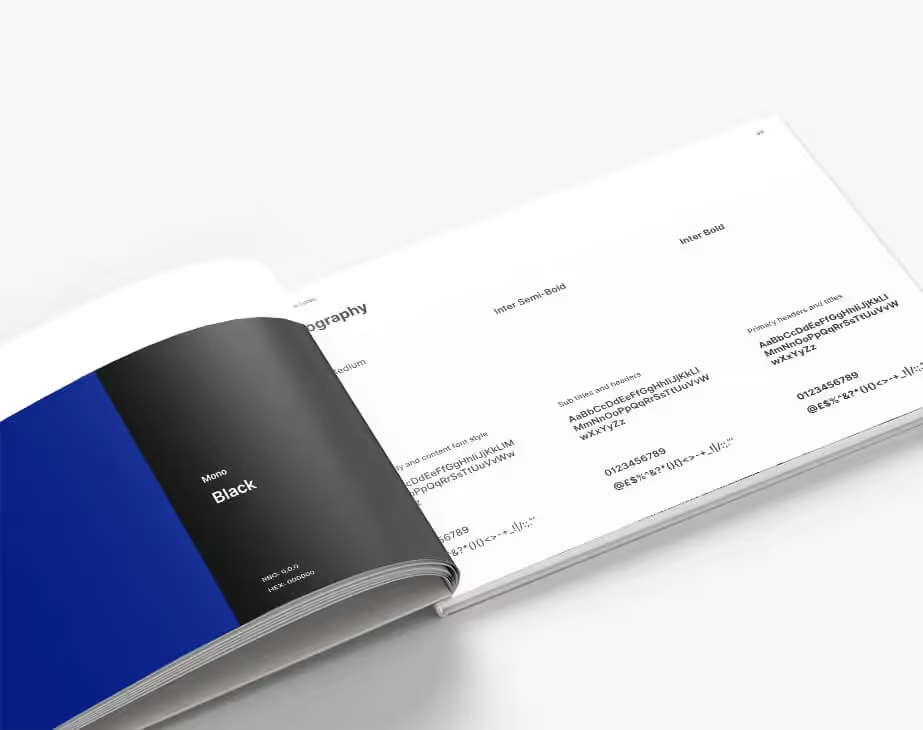
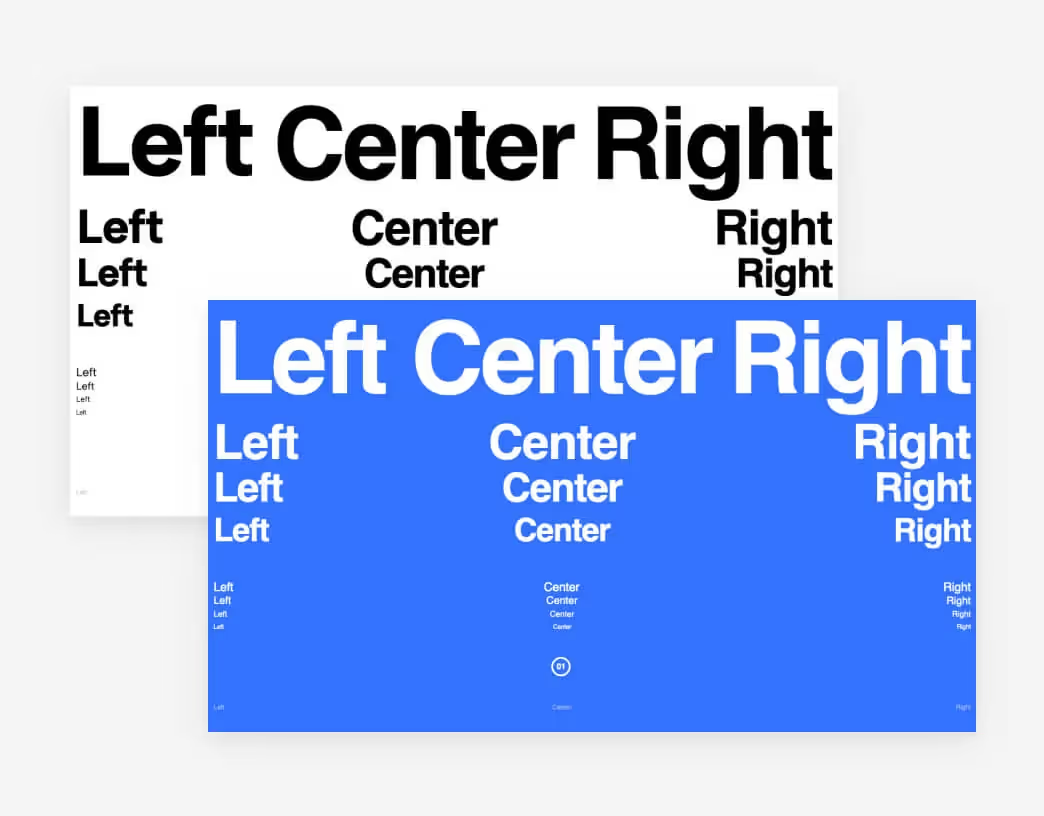
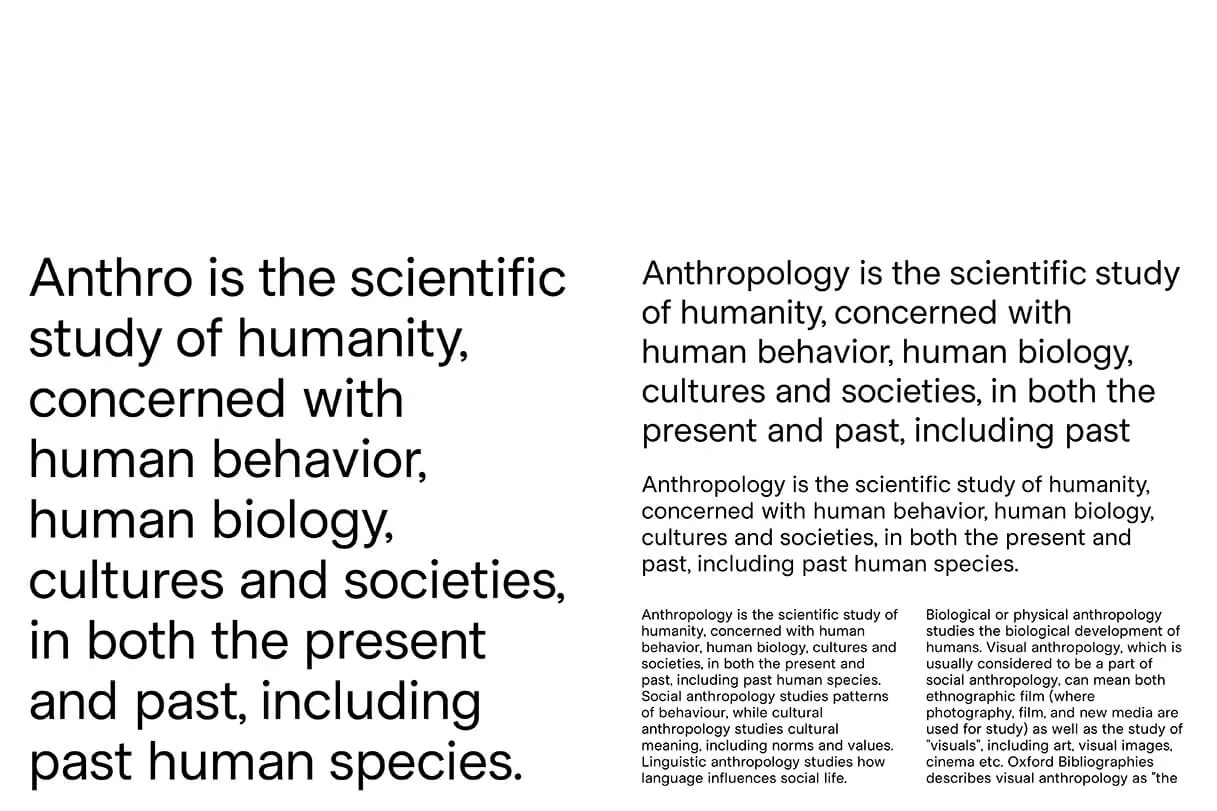
Type Inspiration
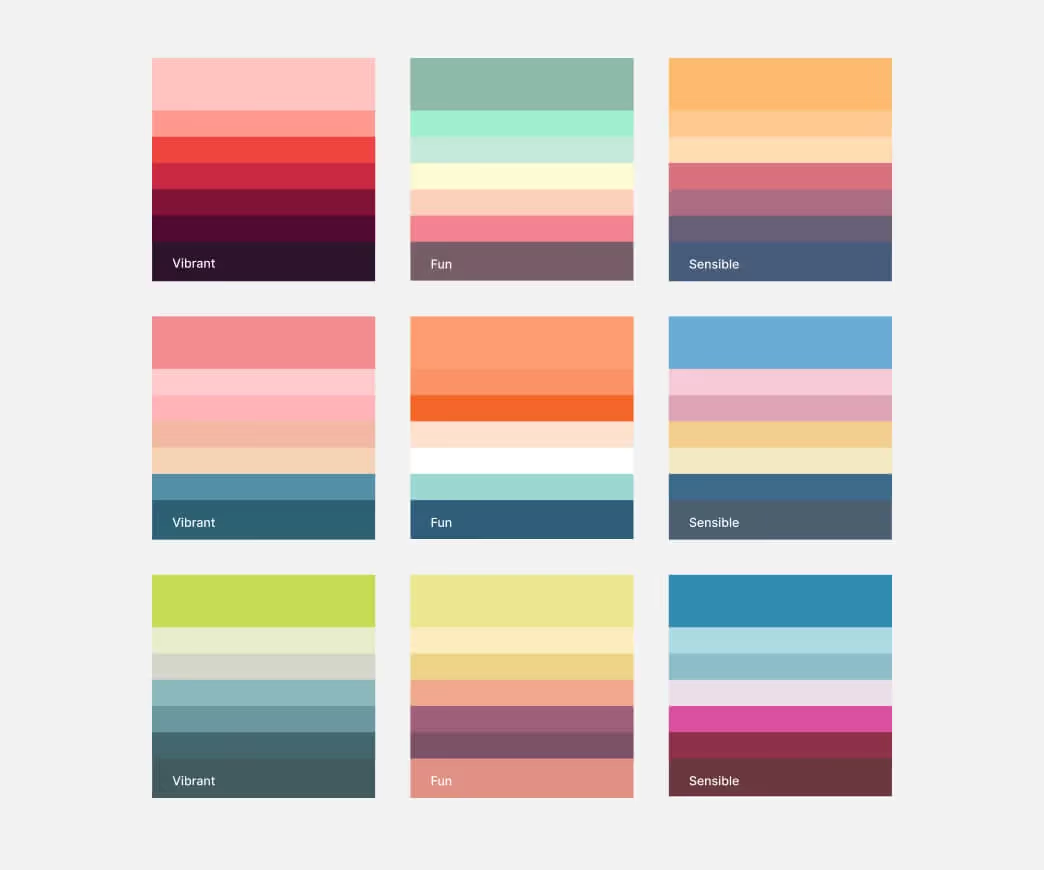
Color Palette Discovery


The brand tools are a way to start the process of defining your brand narrative and aesthetic.
By defining brand spectrums we can understand positioning, outline typography, and even start looking at mood-boards for your product and marketing.

Within Figma you can rapidly set color palettes, define brand positioning, understand type spectrums and outline your moodboards.

Within Sketch you can rapidly set color palettes, define brand positioning, understand type spectrums and outline your moodboards.
From your brands first steps to the finishing touches.
We aim to release regular content updates to everyone who buys Straple Design System and as always they're FREE updates
* Anthro font is only available with the Straple Full Version or to purchase on its own.



The brand tools are designed to help you with exploration during the early stages of brand development. The brand positioning and typography spectrums allow you to establish a birds-eye view of competitor brands and position yourself accordingly.


Plot your competitors on the brand spectrum to assess where they sit in relation to one another. Use this to position your brand accordingly and begin planning your strategy.
Color is a crucial aspect of your brand identity, dictating how and with whom you communicate. Using Brand Tools, you can generate multiple color palettes and adjust until everyone’s happy.

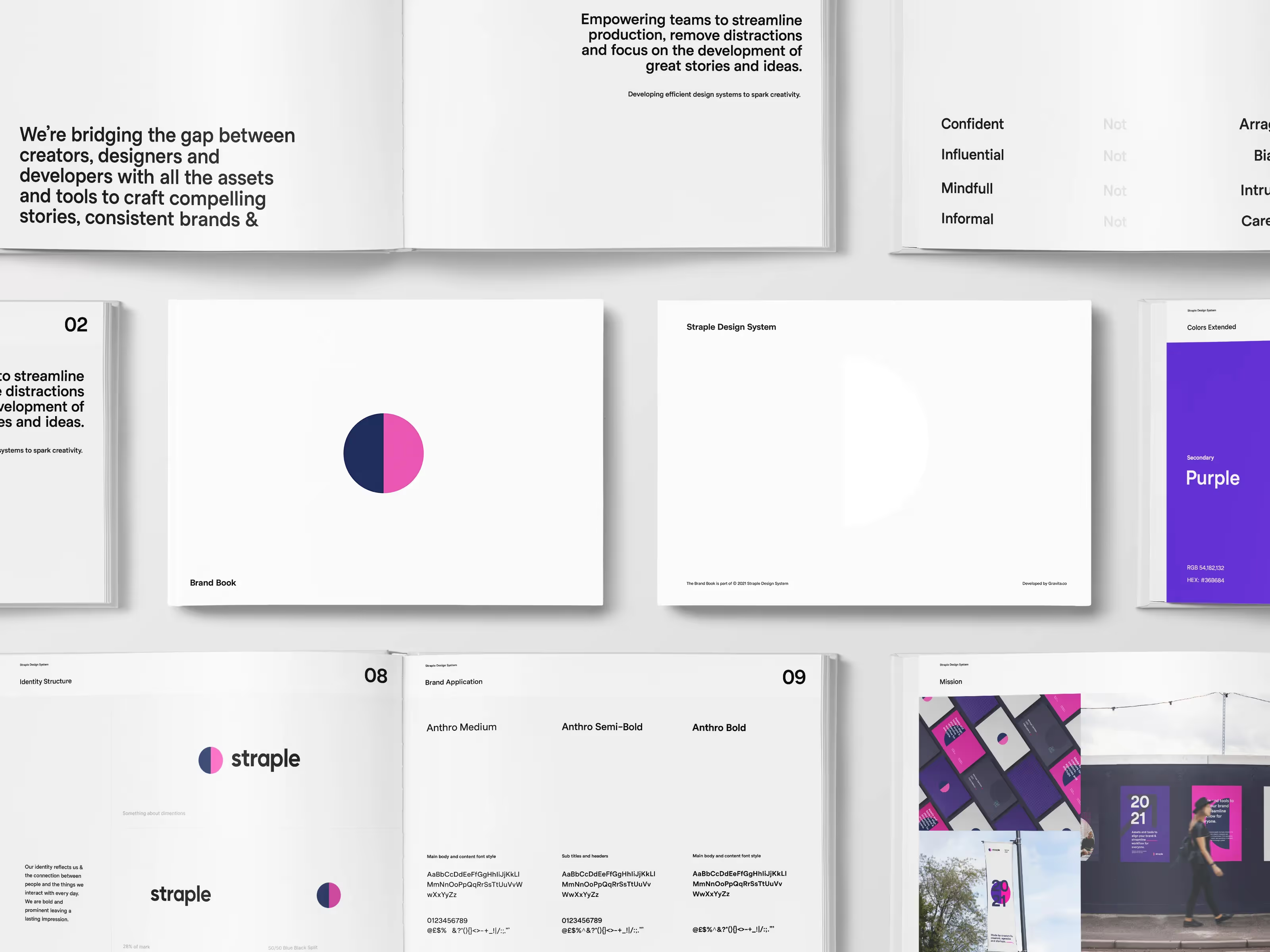
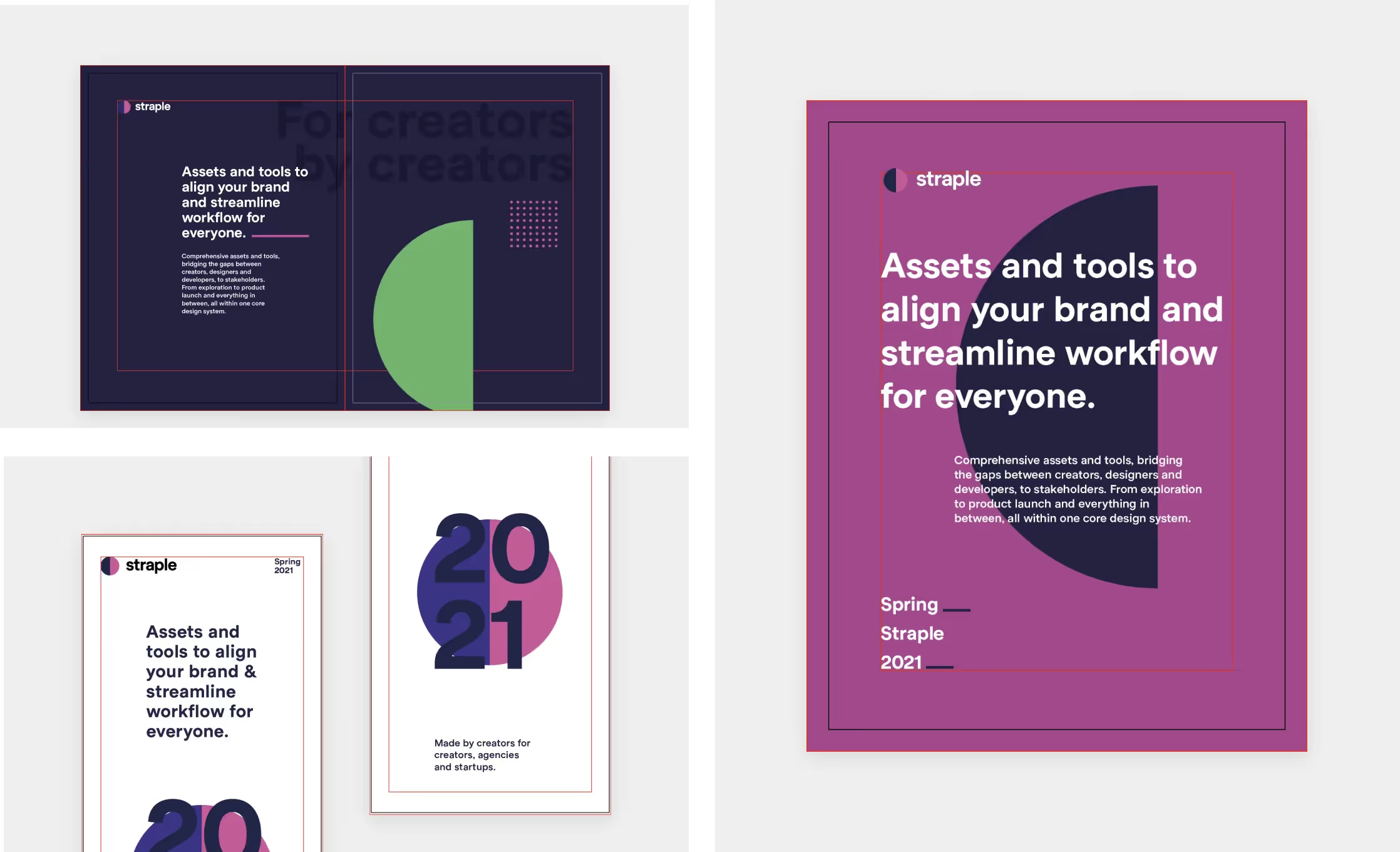
Created in Figma, Sketch and Illustrator, the Brand Book is designed to help you define and document everything to do with your organisations Brand Identity. From logo, mission statement and tone of voice to typography and color.

Knowing how to write an organic and compelling brand narrative can seem daunting. To make this easier, we've placed a guide layer within each file.
These guides cover how we approach writing brand narrative with helpful advice, so you can get started communicating your brand the best way possible.


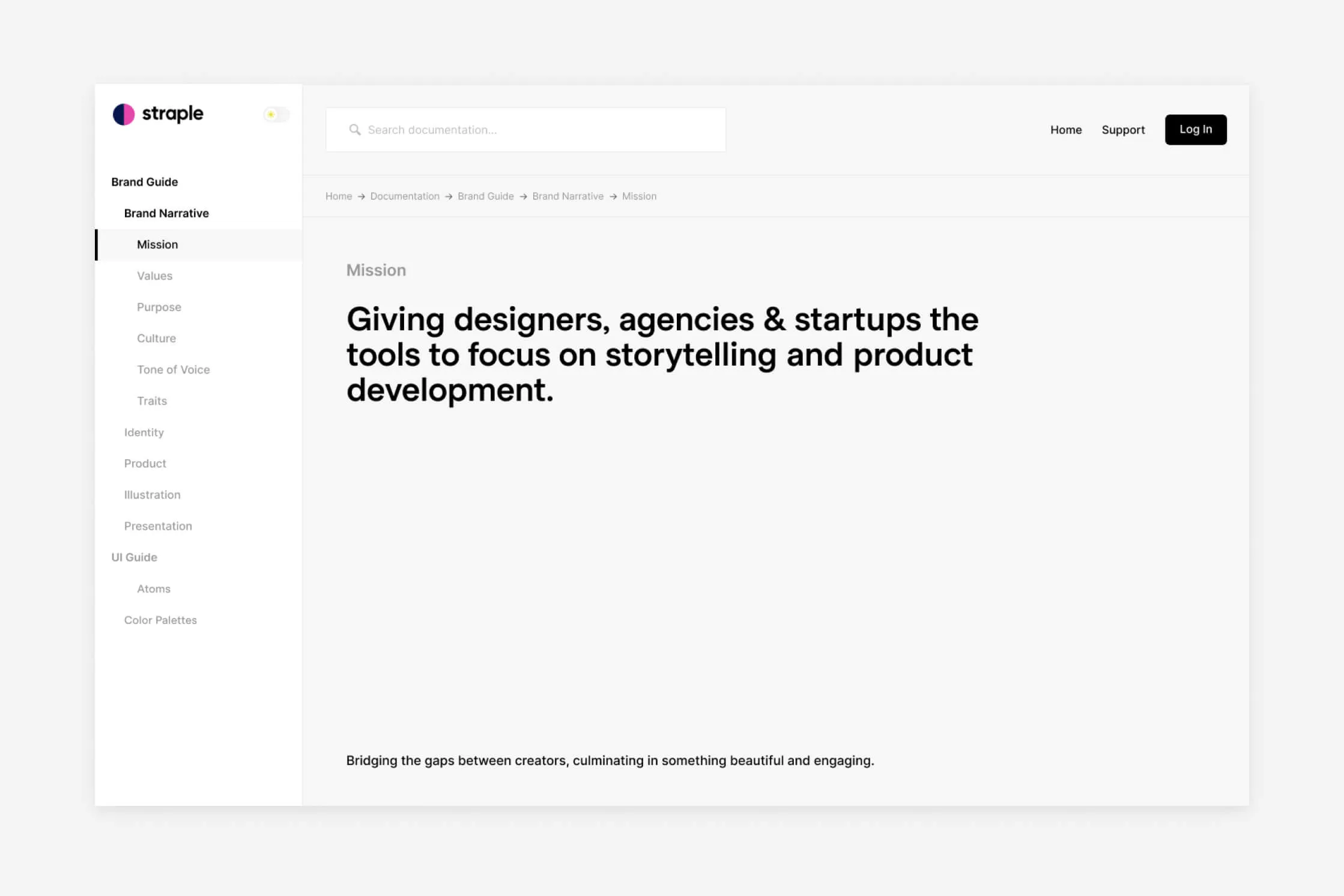
With Self Hosting your dev team are able to build a version of the Portal with a simple install, this allows you to host all your Brand Narrative and assets to share with your entire team. Providing brand consistency for everyone to align with.
With the Straple Design System you have access to the Portal which contains everything from the design files, however you can access the guides anytime from your account.


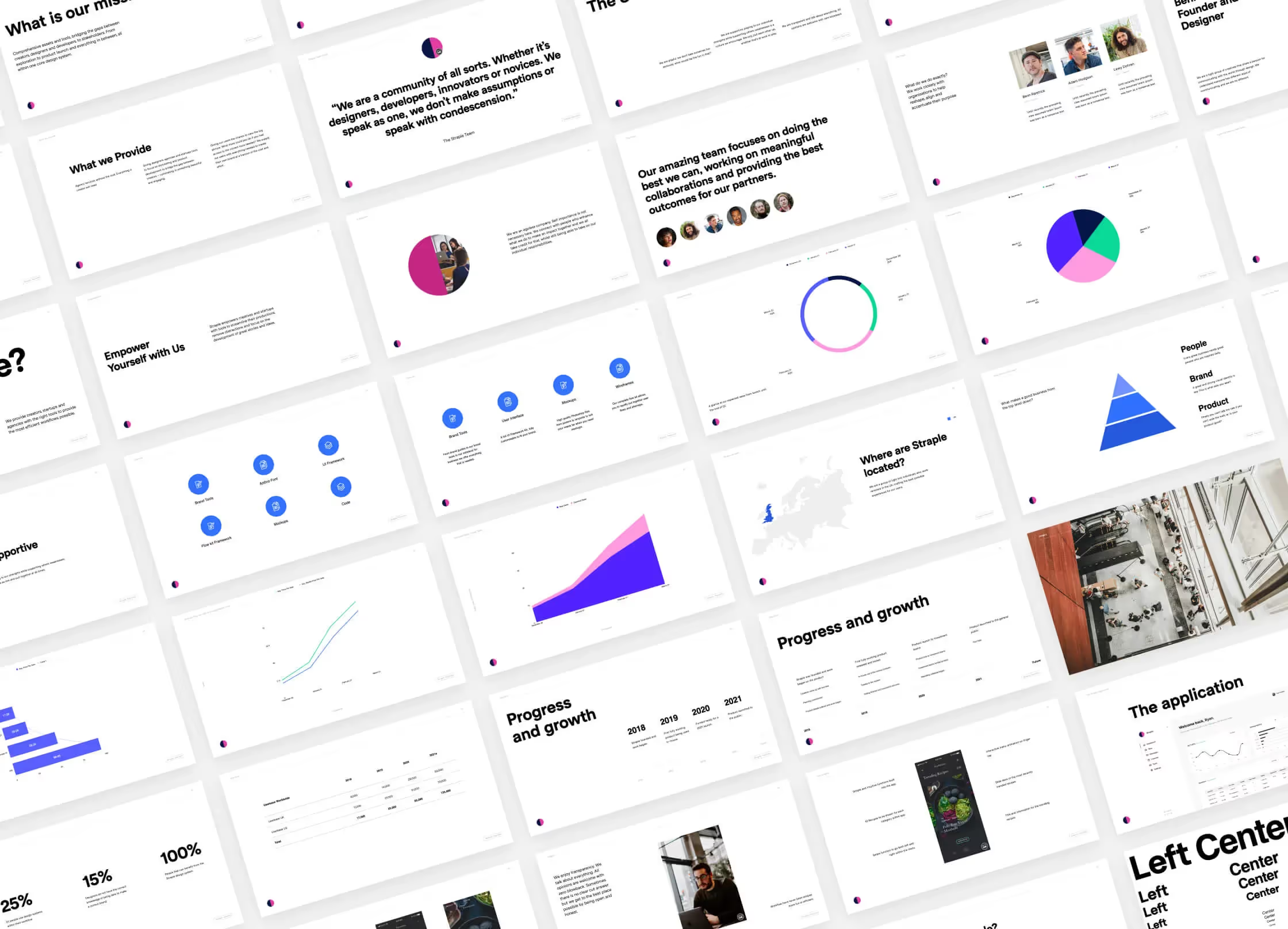
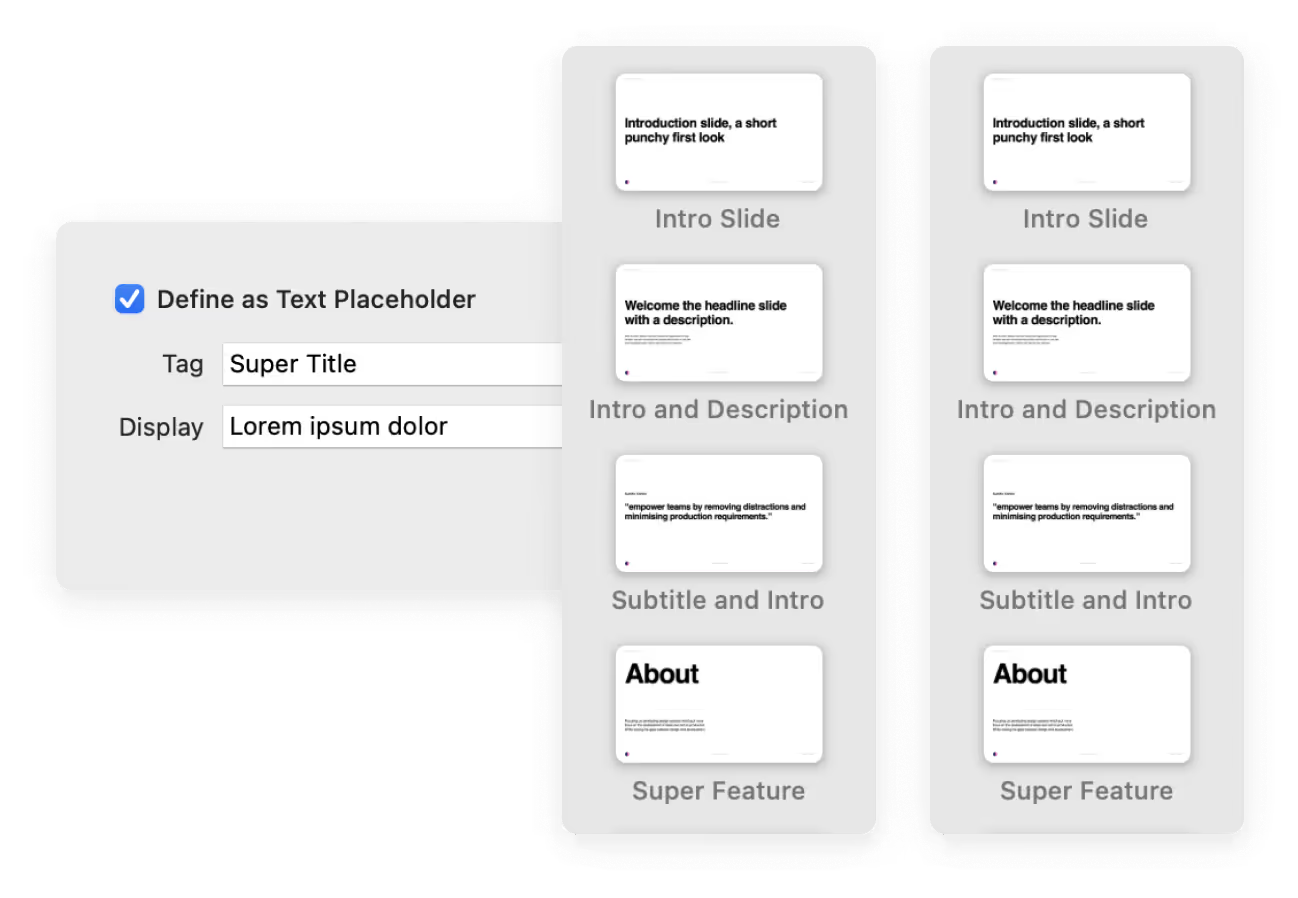
Designed for you in fully editable templates within both Powerpoint and Figma. Perfect for those early investor meetings, general guides or just a plain old deck.



All slides in Keynote & Powerpoint are set as placeholder information, allowing you to edit anything and everything. The Keynote file contains styles allowing you to apply your brand quickly and consistently.
Standalone Straple DecksWith both versions of the Straple Decks you can quickly update styles and type, allowing you to maintain brand consistency.
We have also provided an example so you can see with context how applying simple changes can lift your presentations.
All our decks are designed to remove subjectivity while maintaining good design principles, allowing you to leverage your creativity and narrative shine.

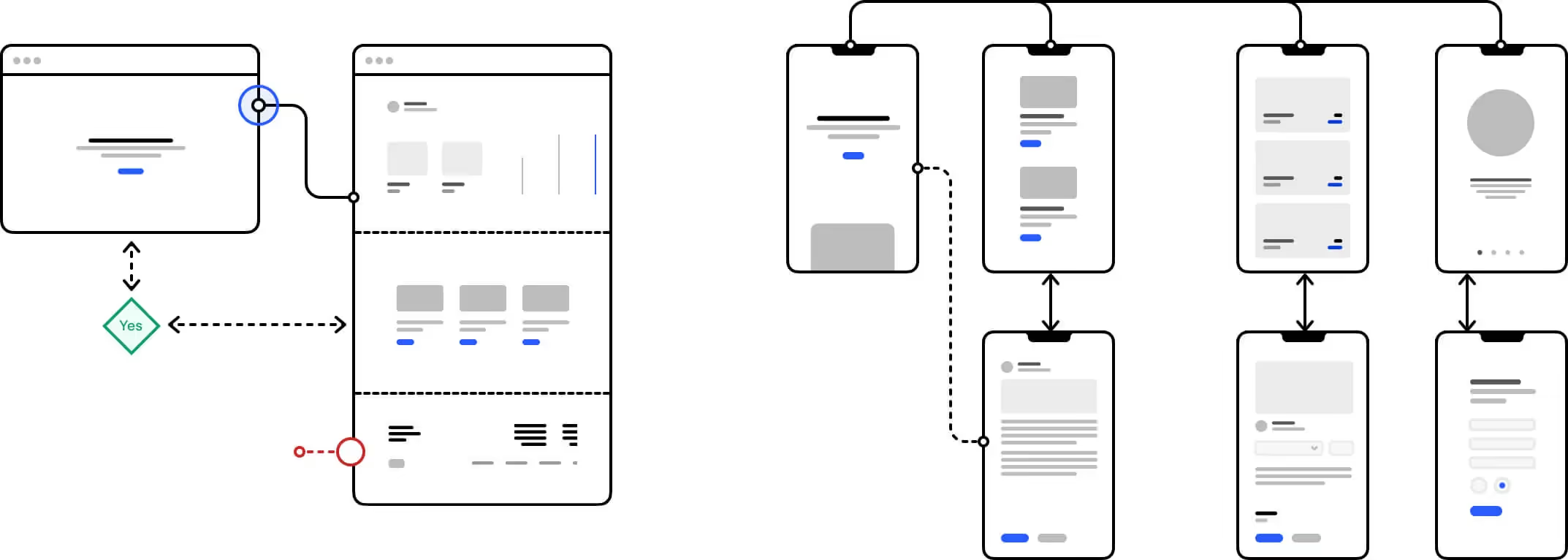
Create effortless flows and maps for your new products. We have created a fully responsive library of desktop and mobile components to help create the most efficient flows.


Create rapid wireframes and sitemaps using the Straple layouts, annotations and connectors. Built out for simplicity and efficiency.
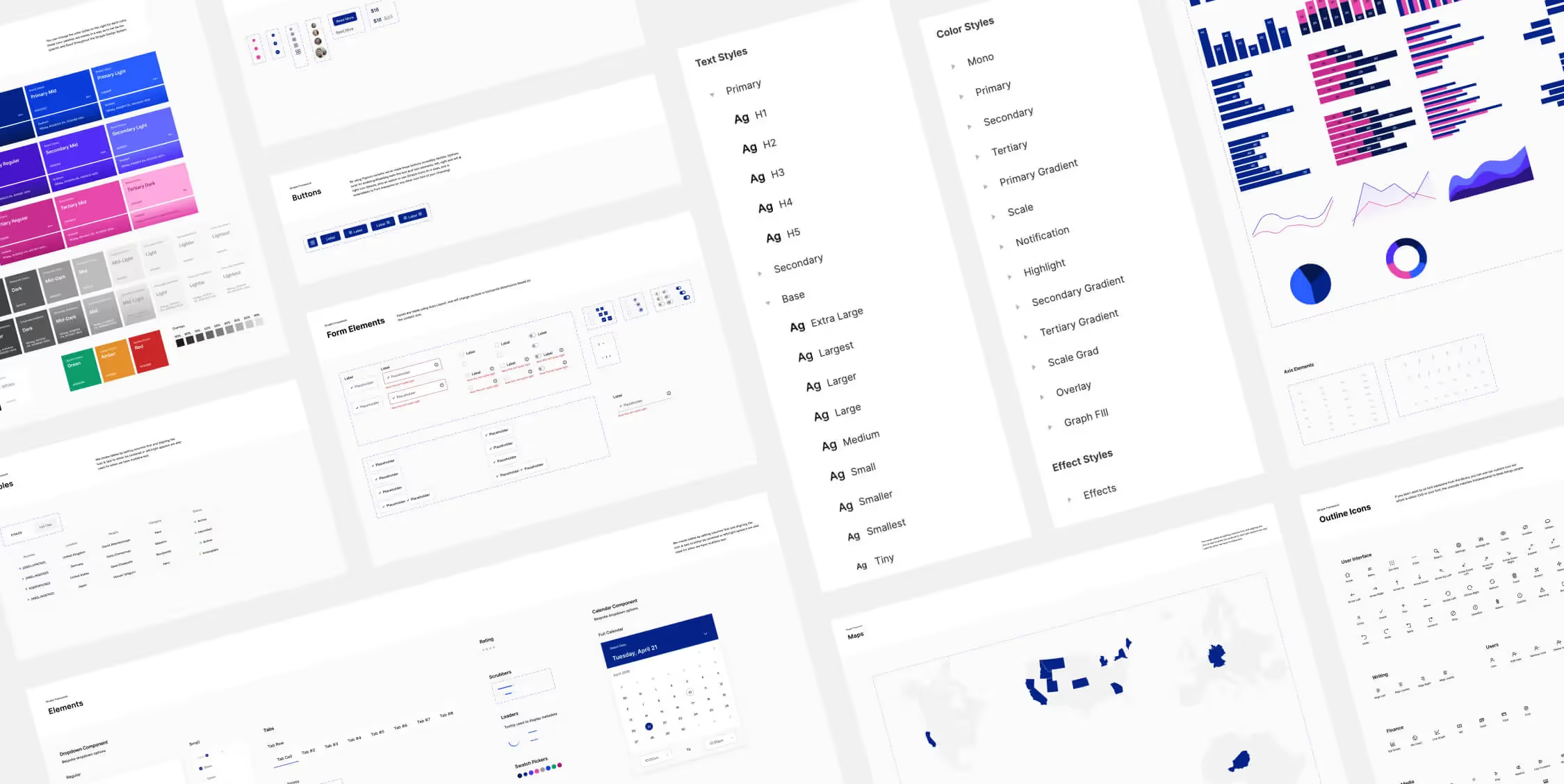
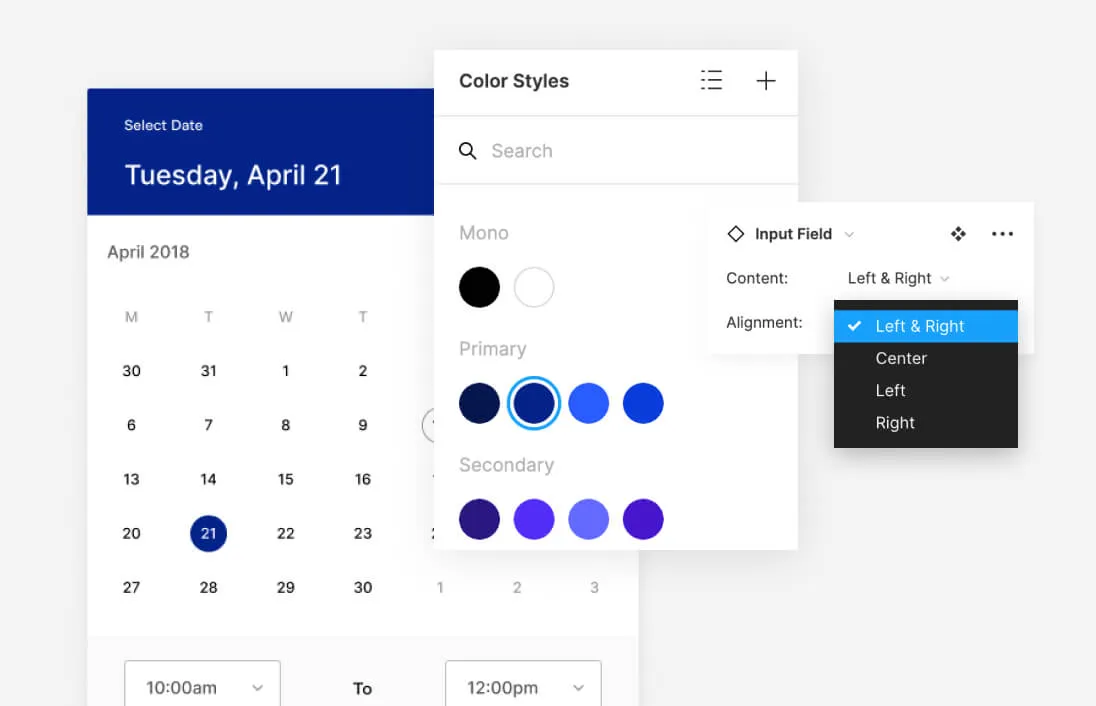
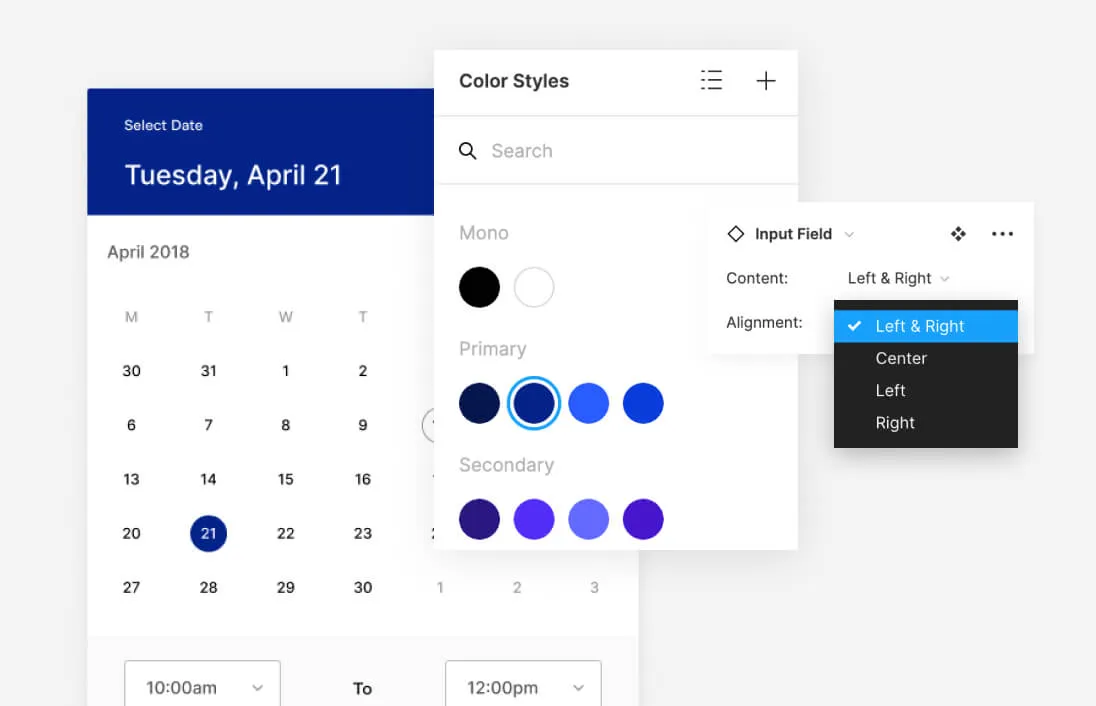
The Straple Framework is built to allow the simplest and most consistent edits across all your materials. Swap colors and type in seconds and watch it automatically update throughout your workflow.

Take control with the Straple framework. Rapidly adjust colours, type and elements inside the pre-made framework. Available for both Figma and Sketch. All colors are "Stark" Checked for Accessibility.
With the Straple Framework you will be editing content in seconds, saving you time across your designs.

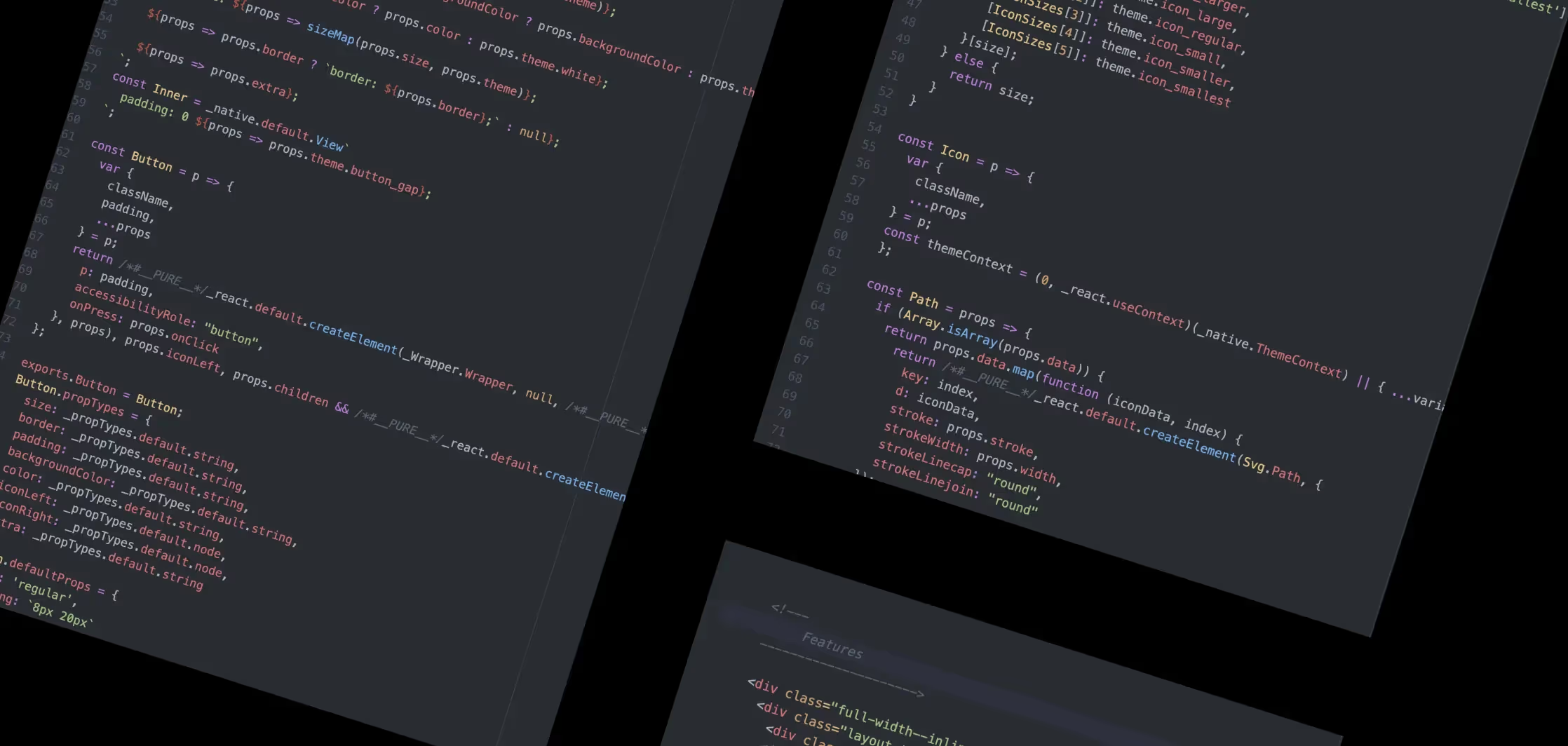
Straple allows developers to create products and experiences even faster by leveraging reusable components and consistent styles which can be updated quickly and effortlessly. By building base components, developers have more time to create unique work rather than start from scratch.


With a range of components from buttons to drop-downs to calendars, development time can be focused on key areas, not reinventing the wheel.
Or choose to go completely custom and change how the components look and feel, whilst still keeping all the benefits of Straple.

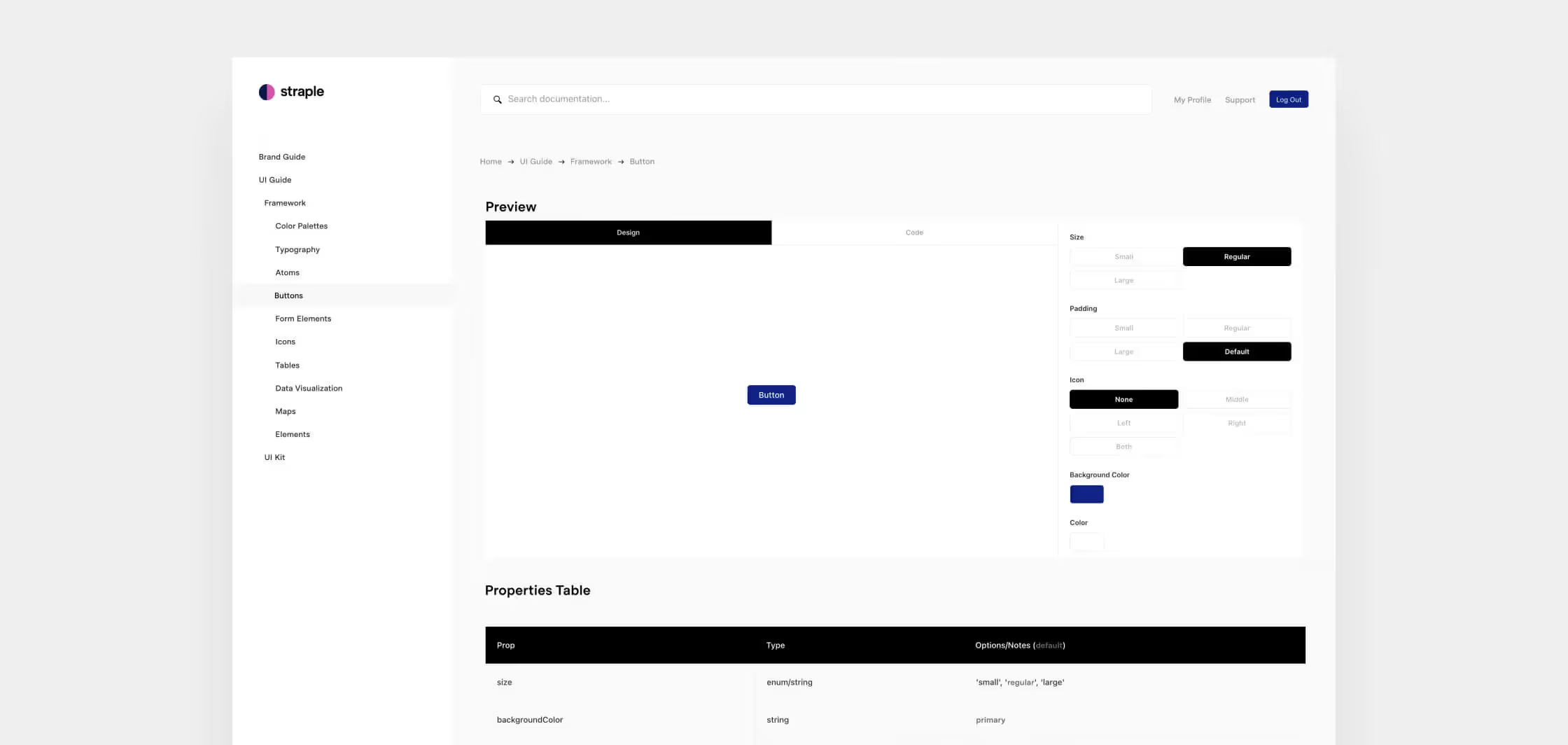
Play, adjust and experience every component using the live preview. Understand how components work and how they can be customised to suit your experiences.
Create your own previews using a local version of the portal, allowing you to create consistent experiences for all your developers.
Once you purchase the Straple Full Design System you will also have access to the library as a point of reference including the brand guides.

Take your designs to a new level with our fully responsive and customisable UI Kit.





The Mockups pack has been created inside of Adobe Photoshop utilising smart object layers. Each layer is customisable and has been created for your simplicity. Simply click the layer, make an adjustment and you’re done.


We're always creating new assets and when purchasing The Full Design System this includes mockups and new ones are added for free, so you'll always have the latest assets to present your brand.
Special attention to detail and realism is a key focus with most of the time spent on lighting and textures. All layers are available for both novice editors and advanced allowing you to tweak color, lighting effects and texture details.

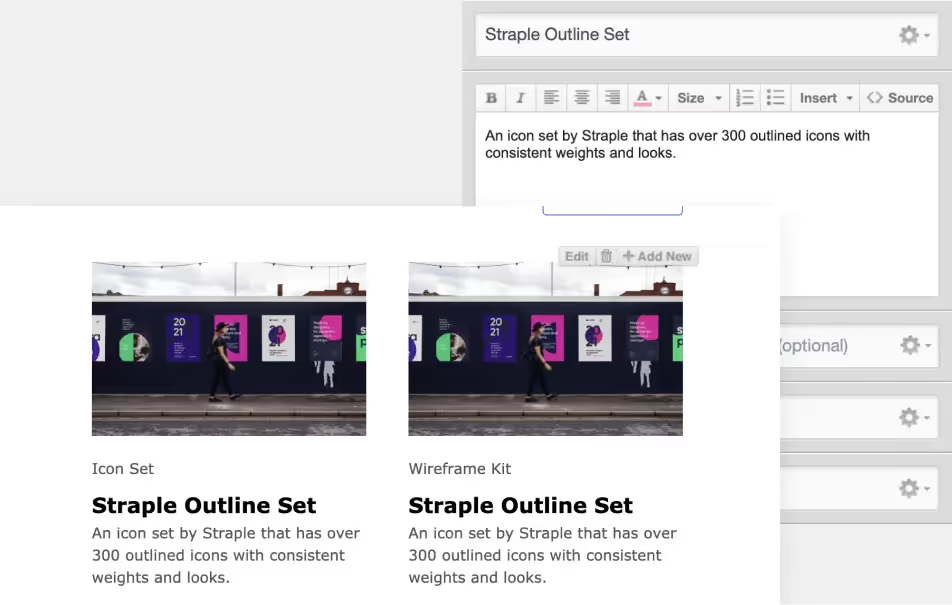
The Straple Icons pack has been designed inside of Adobe Illustrator, then optimised for Sketch and Figma. Each icon has been individually crafted on a baseline grid for balance and perfection.
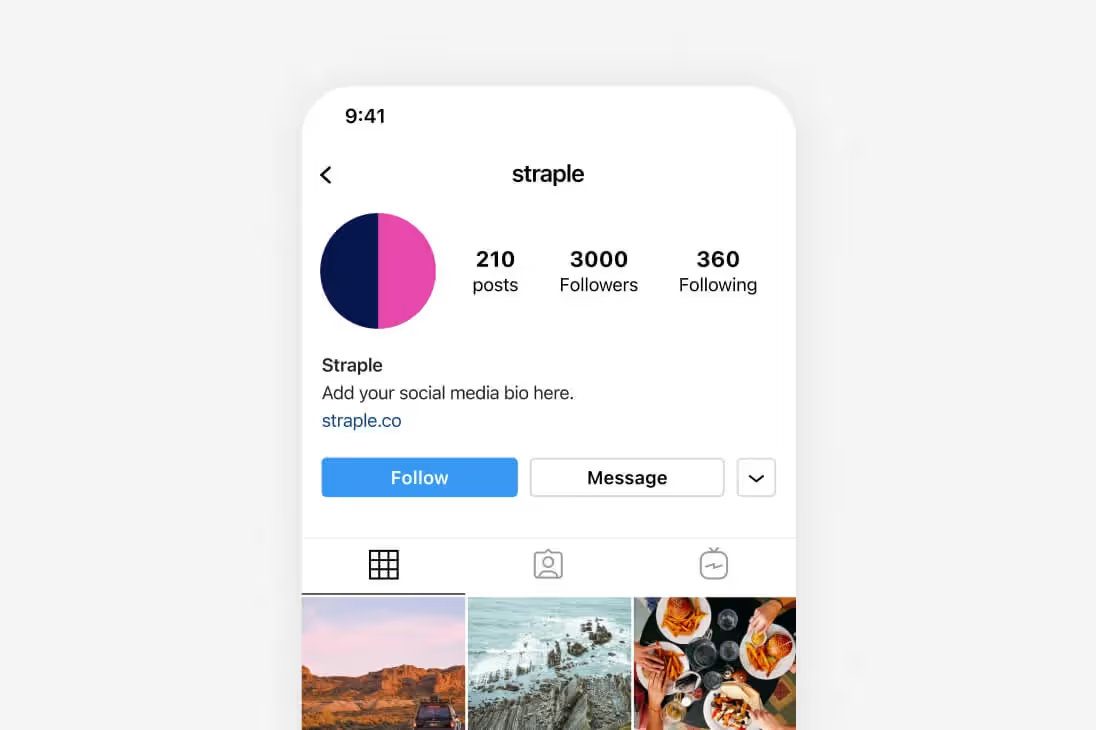
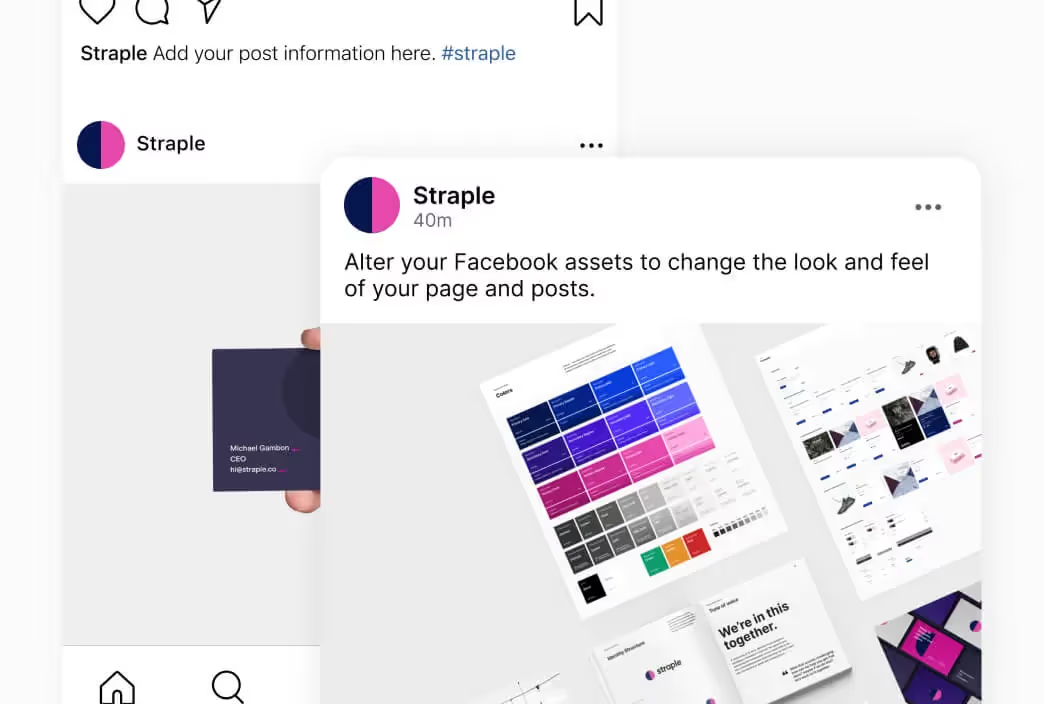
The Social Media kit provides templates to preview posts on social media platforms such as Instagram, Facebook and Twitter. Including previews for both feed and individual post views. Available for both Figma and Sketch.


Your social media presence is a crucial aspect of your brand. With the Social Media kit, we’ve recreated the major platform interfaces to create contextual previews of your content in situ.

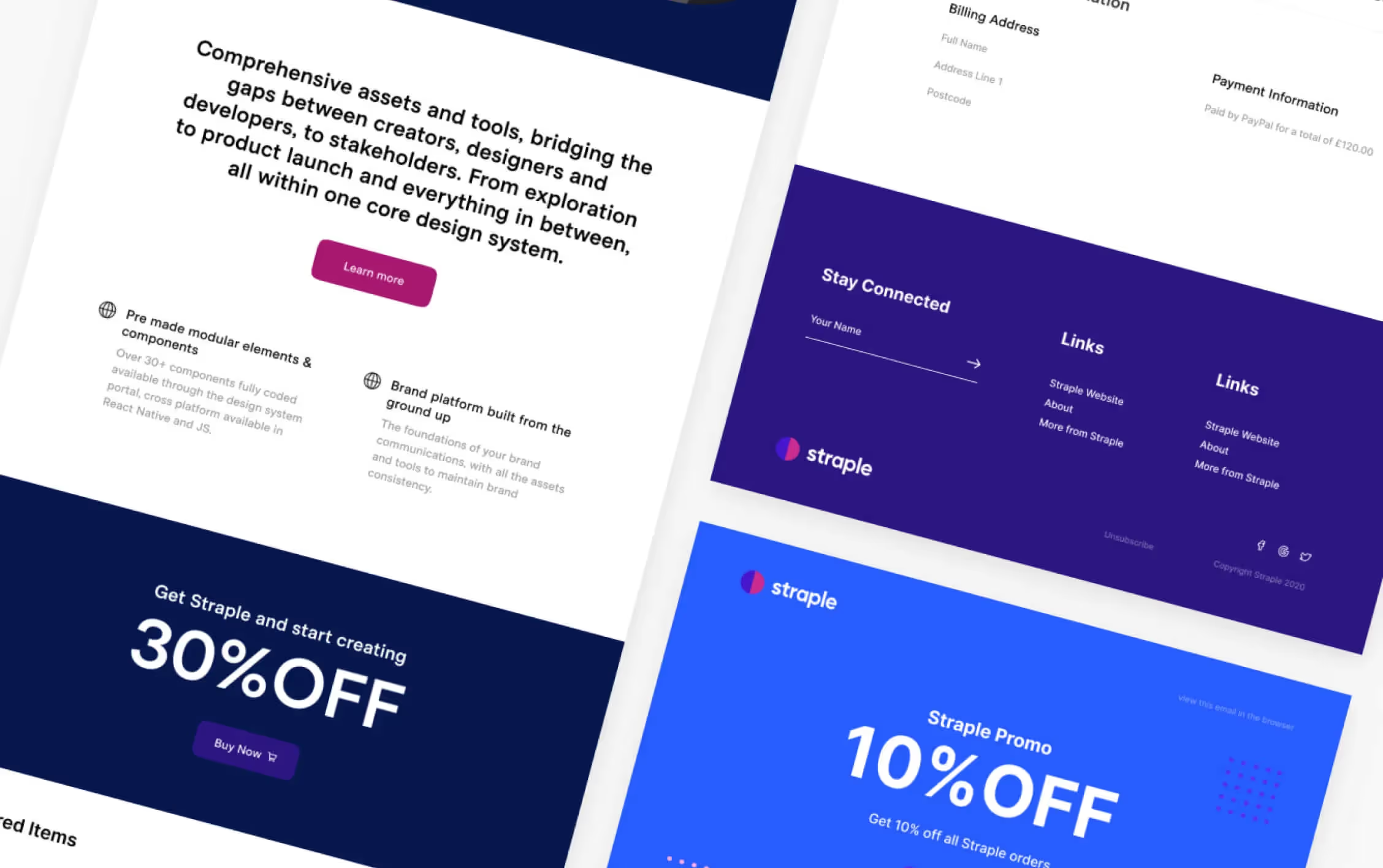
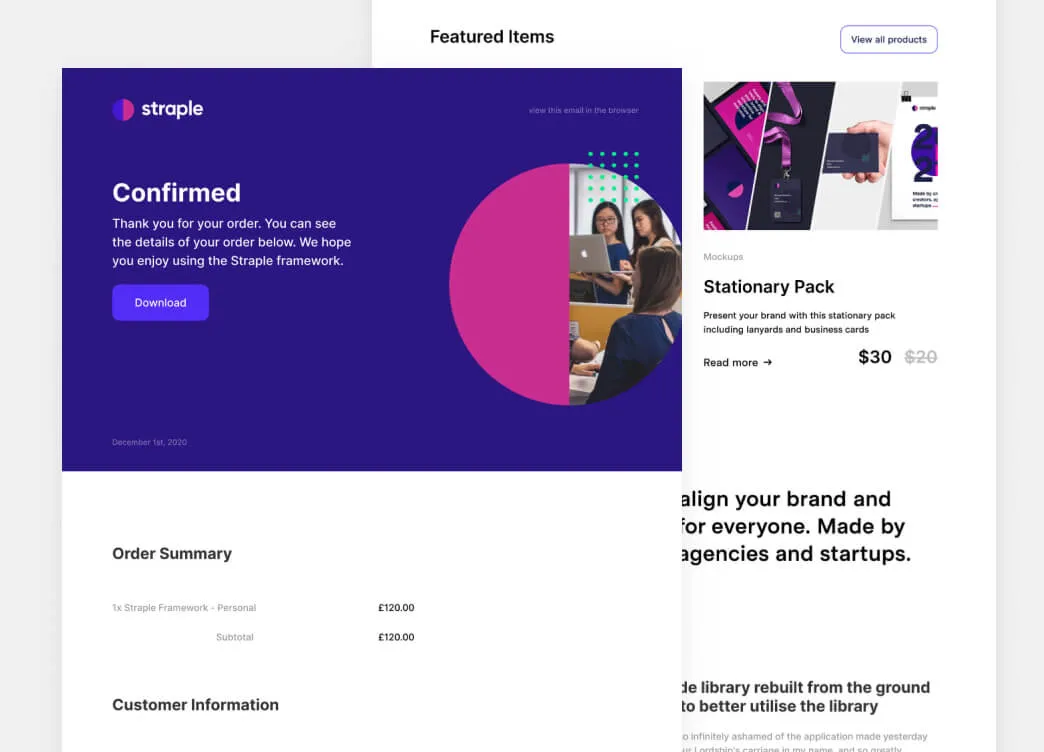
The Straple Email templates have been designed in both Figma and Sketch as well as being outputted in both Campaign monitor and Mailchimp as HTML templates.


We have designed and built each email category your business will need. Designed inside Figma & Sketch and built inside of Campaign Monitor and Mailchimp make things super simple.

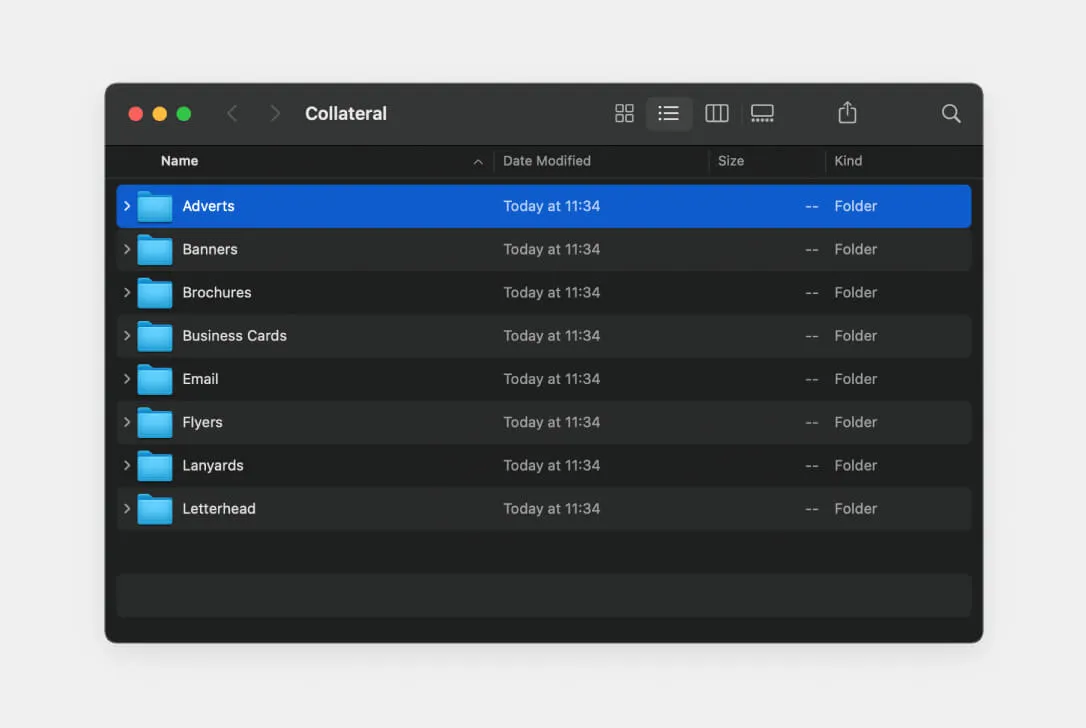
The Collateral Template Pack is designed to help you get up and running with your Marketing collateral as soon as possible. With 13 print-ready Adobe Illustrator template files, just place your artwork and send them off to the printer, saving you time and technical hiccups.

Want to preview your collateral before sending it to print? Export your artwork and apply to mockups to check and evaluate work before its too late.


‘Anthro’ font is a humanist sans serif. Weights are available Light through Bold with a variable file included.
Only available with Straple Full,
or purchased from the font page separately.

Contact us for further licensing options









Web
Licensing is not tied to number of visitors or page views but to the domains & servers it's hosted on. Each purchase allows for 1 domain with additional domains being available to purchase.
Desktop
As always the number of users is limited to 5 desktop users
APP
App is limited to per platform deployment, i.e Apple or Android. other localised software should also be noted.
















Plot inspirational and competitive brands on the brand spectrum to assess where they sit in relation to one another. Use this to position your brand accordingly and begin planning your strategy.
One core aspect to brand is color, a crucial aspect of your brand identity, dictating how and with whom you communicate. Using the brand tools, you can generate multiple color palettes and adjust until everyone’s happy.
